Menu // CR
Publicidade Master

Utilitarios
Download
Nossos Banner

Blog Archive
- 2012 (71)
-
2010
(170)
-
abril(137)
- [ Tutoriais ] - Vários Idiomas
- [ Tutoriais ] - Utilizando FTP
- [ Tutoriais ] - Trocar de Template
- [ Tutoriais ] - Troca de Dominio
- [ Tutoriais ] - Titulo do Site
- [ Tutoriais ] - Tirar (1) dos Marcadores
- [ Tutoriais ] - Tirar "Mostrando Postagens"
- [ Tutoriais ] - Texto Deslizante
- [ Tutoriais ] - Sites Uteis
- [ Tutoriais ] - Sistema de Noticias
- [ Tutoriais ] - Rolagem de Banners
- [ Tutoriais ] - Resumo da Postagem
- [ Tutoriais ] - Reflexo em Banners
- [ Tutoriais ] - Proteger Textos
- [ Tutoriais ] - Opções de Marcadores
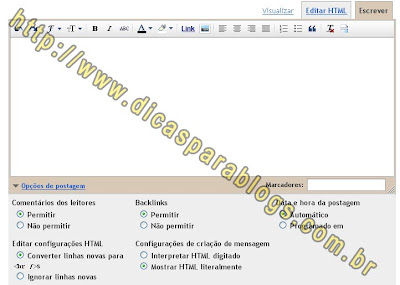
- [ Tutoriais ] - Opções de Postagens
- [ Tutoriais ] - Nuvem de Tags
- [ Tutoriais ] - Numerar Páginas
- [ Tutoriais ] - Notificação de Comentários
- [ Tutoriais ] - Música no Blog
- [ Tutoriais ] - Mural de Recados
- [ Tutoriais ] - Menus Laterais
- [ Tutoriais ] - Menus Laterais
- [ Tutoriais ] - Menu em Flash
- [ Tutoriais ] - Link Leia Mais
- [ Tutoriais ] - Importar Backup
- [ Tutoriais ] - Imagem no Titulo da Postagem
- [ Tutoriais ] - Link Favoritos
- [ Tutoriais ] - Icones Para Blog
- [ Tutoriais ] - Fazer Categorias no Blog
- [ Tutoriais ] - Fazendo Backup
- [ Tutoriais ] - Fazendo Backup
- [ Tutoriais ] - Fazendo Backup
- [ Tutoriais ] - Fazendo Backup
- [ Tutoriais ] - Fazendo Entradas
- [ Tutoriais ] - Espaço Entre as Colunas
- [ Tutoriais ] - Enquetes
- [ Tutoriais ] - Efeito Neve
- [ Tutoriais ] - Editar Menus de Cima
- [ Tutoriais ] - Editar Menus de Cima
- [ Tutoriais ] - Editar Menus de Cima
- [ Tutoriais ] - Dividir Rodapé
- [ Tutoriais ] - Diminuir Postagens do Inicio
- [ Tutoriais ] - Diminuir Postagens do Inicio
- [ Tutoriais ] - Cursor do Mouse
- [ Tutoriais ] - Criando XAT
- [ Tutoriais ] - Criando Blog
- [ Tutoriais ] - Criar Barra de Ferramentas
- [ Tutoriais ] - Criar Banner
- [ Tutoriais ] - Criar Banner
- [ Tutoriais ] - Conteudos e Acessorios
- [ Tutoriais ] - Como Roubar Templates
- [ Tutoriais ] - Como Roubar Sites
- [ Tutoriais ] - Como Modificar Blog
- [ Tutoriais ] - Como Hospedar Seu Site
- [ Tutoriais ] - Como Criar Seu Template
- [ Tutoriais ] - Como Criar Estatísticas
- [ Tutoriais ] - Colocar Web Radio
- [ Tutoriais ] - Colocar Alert
- [ Tutoriais ] - Caixinha Link-me
- [ Tutoriais ] - Botão "Topo"
- [ Tutoriais ] - Bloquear CTRL + C
- [ Tutoriais ] - Basico HTML
- [ Tutoriais ] - Banner Propaganda
- [ Tutoriais ] - Assuntos Relacionados
- [ Tutoriais ] - Arquivos Relacionados
- [ Tutoriais ] - Alterar Imagens
- [ Tutoriais ] - Alterar Imagens
- [ Tutoriais ] - Alterar Favicon
- [ Tutoriais ] - Adicionar Colunas
- [ Dicas ] - Mudar Fundo do XAT
- [ Dicas ] - Main Owner de Volta
- [ Dicas ] - Fundos Para XAT
- [ Dicas ] - Days de Graça
- [ Dicas ] - Registrar-se em XAT
- [ Dicas ] - Cor Nas Mensagens do XAT
- [ Dicas ] - Codigos do XAT
- [ Dicas ] - Avatares Para XAT
- [ Dicas ] - Alguns Powers
- [ Downloads ] - Zara Radio
- [ Downloads ] - Web Sites
- [ Downloads ] - Virtual DJ + Serial + Crack
- [ Downloads ] - Vinhetas
- [ Downloads ] - Sam 2 + Serial
- [ Downloads ] - Players
- [ Downloads ] - Painel V3
- [ Downloads ] - Outros Downloads
- [ Host Free ] - Host hdfree.com.br
- [ Host Free ] - Host 6te.net
- [ Host Free ] - Host zymic.com
- [ Contadores ] - Usuários Online
- [ Contadores ] - Contadores de Visitas
- [ Contadores ] - Conta Cliques
- [ Web Radio ] - Streaming Free
- [ Web Radio ] - Site Online
- [ Web Radio ] - Sistema de Locutor Online
- [ Dicas ] - Mensagem no Rodapé do XAT
- [ Web Radio ] - IP Fixo
- [ Web Radio ] - IP do Server
- [ Tutoriais ] - Formulario de Pedidos
- março(21)
- janeiro(12)
-
abril(137)
- 2009 (2)
Tecnologia do Blogger.


Postado por
ϞAdrianoWϞ
Receber visitas de outros países é bastante comum, pois, pessoas de todo o mundo sempre estão em busca de informações na internet. Desta forma, um recurso que se torna necessário para melhor interação com o leitor estrangeiro é o tradutor, que por sua vez, traduzirá o seu blog no idioma solicitado.

A Juliana Sardinha Disponibilizou no Dicas Blogger, os procedimentos para implementação de Widget que disponibilizará ao visitante a opção de traduzir o seu blog. Os procedimentos são bastante fáceis de serem executados, portanto, clique AQUI, siga as orientações do artigo e ofereça seu blog em outras línguas.
Até a próxima!
Postado por
ϞAdrianoWϞ
é muito fácil usar o ftp , Execute os seguintes passos
Baixar um Gerenciador ftp
Existem varios gerenciadores de ftp, + eu recomendo o filezilla, q é fácil e o qual vamos trabalhar
conectar-se ao servidor
Host : O Servidor, Nome de usuário : Seu usuário Senha: Sua_Senha Porta : deixe em branco
Depois clique em Conexão rápida
Depois de conectado, jogue tudo que quiser, para a caixinha
Postado por
ϞAdrianoWϞ
Quando o assunto é colocar um domínio próprio no blog sempre aparecem algumas duvidas sobre como fazer, o que realmente precisamos ou não pagar, o que mudará na hora de fazer postagens ou editar o blog e outras coisas. Então aqui estão algumas das perguntas mais que mais recebemos sobre o assunto.
Preciso contratar uma hospedagem quando registrar o domínio?
Não. Para utilizar um domínio no blog você só precisa registrar o endereço que usará no blog, não é necessária nenhuma hospedagem, alias se contratar isso provavelmente terá problemas na hora de configurar o domínio no seu blog.
Existe algum jeito de usar o endereço .com.br ou .com sem pagar nada?
Que eu sabia não existe registro de domínio grátis, alguns sites oferecem o serviço, mas o endereço não será .com.br ou qualquer outro que você precisa pagar. Minha opinião é que se não quer pagar por um domínio próprio deveria continuar usando o endereço blogspot.com no seu blog para evitar problemas com sites de redirecionamento ou domínios grátis.
Depois de colocar o domínio no blog o que mudará na hora de fazer postagens ou editar o template?
Nada muda para fazer novas postagens ou editar o layout do blog, você continuará fazendo tudo como faz hoje pela pagina do blogger. A única coisa que mudará no seu blog é o endereço dele.
Já fizemos outras postagens sobre o tema, então veja aqui: como registrar um dominio, registrando um domínio no UolHost e configurar o dominio no UolHost
Preciso contratar uma hospedagem quando registrar o domínio?
Não. Para utilizar um domínio no blog você só precisa registrar o endereço que usará no blog, não é necessária nenhuma hospedagem, alias se contratar isso provavelmente terá problemas na hora de configurar o domínio no seu blog.
Existe algum jeito de usar o endereço .com.br ou .com sem pagar nada?
Que eu sabia não existe registro de domínio grátis, alguns sites oferecem o serviço, mas o endereço não será .com.br ou qualquer outro que você precisa pagar. Minha opinião é que se não quer pagar por um domínio próprio deveria continuar usando o endereço blogspot.com no seu blog para evitar problemas com sites de redirecionamento ou domínios grátis.
Depois de colocar o domínio no blog o que mudará na hora de fazer postagens ou editar o template?
Nada muda para fazer novas postagens ou editar o layout do blog, você continuará fazendo tudo como faz hoje pela pagina do blogger. A única coisa que mudará no seu blog é o endereço dele.
Já fizemos outras postagens sobre o tema, então veja aqui: como registrar um dominio, registrando um domínio no UolHost e configurar o dominio no UolHost
Postado por
ϞAdrianoWϞ
Todas as PESSOAS Que CriaM Seus Marcadores Não Sabem Porque Ficam os Macadores com o numero 1 entre Parenteses.
EXEMPLO
Downloads(1)
Para Tirar Isso é Simples Vá Em : Layout > Elementos da Página
2° Selecione o Seu Marcador e Clique em Editar.
EXEMPLO
Downloads(1)
Para Tirar Isso é Simples Vá Em : Layout > Elementos da Página
2° Selecione o Seu Marcador e Clique em Editar.
Agora Irá Abrir uma Caixinha se tiver um Quadradinho Selecionado Desmarque-o
PRONTO AGORA É SO DESMARCAR E SALVAR QUE O (1) DESAPARECERÁ!
Postado por
ϞAdrianoWϞ
Quando clicamos em um dos marcadores do blog sempre aparece à mensagem avisando que estamos vendo somente as postagens daquele marcador e um link para mostrar todas as postagens (pagina inicial), por exemplo: Mostrando postagens com marcador Twitter. Mostrar todas as postagens.

Muitas pessoas não gostam disso e escreveram perguntando como retirar esse aviso sobre mostrar somente um marcador, o código para fazer isso é muito simples e fácil de usar, entre na pagina editar html e antes de ]]> coloque esse código:
.status-msg-wrap{display: none;}
Clique para salvar e já está pronto, agora quando clicar em um dos marcadores do blog não aparecer mais a mensagem nem o link para mostrar todas as postagens. Outra coisa que já perguntaram algumas vezes é como não mostrar o Assinar: Postagens (Atom), o procedimento é basicamente o mesmo, entre na pagina editar html e procure por:
.feed-links {
clear: both;
line-height: 2.5em;
display: none;}
No seu blog não tem a linha display: none; é justamente ela que faz ocultar o link para assinar o feed, se não achar esse trecho é só colocar no html do blog e pronto. E já que estamos falando sobre como não mostrar coisas no blog vale a pena relembrar a dica sobre como ocultar a barra padrão do blogger que fica no topo da pagina.
Se quiser trocar a frase Mostrando postagens com marcador Responsabilidade Social. Mostrar todas as postagens, entre na pagina editar html, clique para expandir o modelo e procure por:

Muitas pessoas não gostam disso e escreveram perguntando como retirar esse aviso sobre mostrar somente um marcador, o código para fazer isso é muito simples e fácil de usar, entre na pagina editar html e antes de ]]> coloque esse código:
.status-msg-wrap{display: none;}
Clique para salvar e já está pronto, agora quando clicar em um dos marcadores do blog não aparecer mais a mensagem nem o link para mostrar todas as postagens. Outra coisa que já perguntaram algumas vezes é como não mostrar o Assinar: Postagens (Atom), o procedimento é basicamente o mesmo, entre na pagina editar html e procure por:
.feed-links {
clear: both;
line-height: 2.5em;
display: none;}
No seu blog não tem a linha display: none; é justamente ela que faz ocultar o link para assinar o feed, se não achar esse trecho é só colocar no html do blog e pronto. E já que estamos falando sobre como não mostrar coisas no blog vale a pena relembrar a dica sobre como ocultar a barra padrão do blogger que fica no topo da pagina.
Se quiser trocar a frase Mostrando postagens com marcador Responsabilidade Social. Mostrar todas as postagens, entre na pagina editar html, clique para expandir o modelo e procure por:
Apague o trecho e coloque no lugar o texto que desejar, agora é só salvar e visualizar uma das paginas do marcadores que já aparecerá a nova mensagem. Porém isso retira também o link para sua pagina inicial, portanto se quiser manter o link precisa colocar o código pagina inicial quando alterar a mensagem.
Postado por
ϞAdrianoWϞ
Aprenda a colocar um texto Deslizante igual o nosso Em Baixo do XAT
obs : Mude o Texto conforme preferir.
Tutorial de Como Colocar :
1°Vá Em Layout >> elementos da Página
2°Crie um novo Gadget e Selecione HTML/Javascript
3°Cole o Código e Salve
Download :
[[ SHARE X ]] [[ 4 SHARED ]]
[[ RAPID SHARE ]]
obs : Mude o Texto conforme preferir.
Tutorial de Como Colocar :
1°Vá Em Layout >> elementos da Página
2°Crie um novo Gadget e Selecione HTML/Javascript
3°Cole o Código e Salve
Download :
[[ SHARE X ]] [[ 4 SHARED ]]
[[ RAPID SHARE ]]
Postado por
ϞAdrianoWϞ
Já demos muitas dicas para blogueiros, mas uma coisa que faltava em nosso blog é reunir os links de sites com serviços úteis e grátis para blogs. Então veja na lista abaixo alguns sites que podem ajudar a melhorar o seu blog.
Hospedagem de ImagensImageshack
Photobucket
ImageBoo
TinyPic
Contadores de Visitas
Google Analytics
Site Meter
Feedjit
Who's amung
BlogUtils
MegaContador
TrendCounter
Musicas para Blogs
My Space Music
Rádio Fusion
Rádio Rox
iJigg
Goear
Mixpod
Hospedagem de arquivos para Download
Megaupload
RapidShare
4shared.com
Easy Share
Formulários de E-mail e Mural de Recados
AnderForm
Wufoo
Contactify
Cbox - Mural de Recados
JotForm
123 Contact Form
Como Ganhar Dinheiro com o seu Blogspot
HotWords
Adsense
Esses serviços gratuitos podem ser bem aproveitados no seu blogspot, wordpress ou qualquer outro tipo de blog que tenha.
Postado por
ϞAdrianoWϞ
[[ MZ NEWS ]]
obs: Só server para sites !(nao blogger)
O que é o MZn²?
[[ DOWNLOAD ]]
Por que usar o MZn²?
Qual a qualidade do sistema?
Postado por
ϞAdrianoWϞ
Eae pessoal Hoje Vou ensinar a voces como Colocar um rolagem de banner de parceiros.
Entao primeira coisa baixe o codigo para fazer :
Downloads : (4-Shared) (Rapid-Share)
1°PRONTO Após Baixado Vá em LAYOUT>ELEMENTOS DA PÁGINA
2°Crie um gadget HTML/JAVASCRIPT e cole o codigo que voce baixou !
3° No Final do código estará escrito :
naquele lugar voce apaga essa mensagem e coloca o codigo do seus banners e Salva !
Entao primeira coisa baixe o codigo para fazer :
Downloads : (4-Shared) (Rapid-Share)
1°PRONTO Após Baixado Vá em LAYOUT>ELEMENTOS DA PÁGINA
2°Crie um gadget HTML/JAVASCRIPT e cole o codigo que voce baixou !
3° No Final do código estará escrito :
naquele lugar voce apaga essa mensagem e coloca o codigo do seus banners e Salva !
Postado por
ϞAdrianoWϞ
O Blogger colocou a opção leia mais na sua pagina de postagem, entre nas configurações do seu blog e veja no final da pagina selecionar editor de postagem, selecione a primeira opção (Editor atualizado) e clique para salvar.
Agora vamos fazer uma nova postagem, na pagina onde escreve seu texto clique na guia escrever e note essa ferramenta que destacamos na imagem
Clique na parte do seu texto que deseja colocar o leia mais e depois clique na ferramenta destacada acima. Depois pode publicar o seu texto, mas ainda não está pronto, ainda não será possivel ver funcionando.
Vamos até a pagina editar html, clique para expandir o modelo e procure por:
Agora vamos fazer uma nova postagem, na pagina onde escreve seu texto clique na guia escrever e note essa ferramenta que destacamos na imagem
Clique na parte do seu texto que deseja colocar o leia mais e depois clique na ferramenta destacada acima. Depois pode publicar o seu texto, mas ainda não está pronto, ainda não será possivel ver funcionando.
Vamos até a pagina editar html, clique para expandir o modelo e procure por:
Postado por
ϞAdrianoWϞ
Com tantas pessoas copiando textos e imagens encontramos um site bem interessante que coloca automaticamente um link junto com o texto copiado, estamos falando do Tynt Insight. Basta entrar no site, e fazer um cadastro simples inserindo o endereço do seu blog, sem o http://, seu endereço de email e escolher uma senha após isso clique em Get Started.

Selecione a linguagem correta ou seja portuguese (Brazil), se quiser pode adicionar um link do Creative Commons nos textos copiados do seu blog. Veja que conforme faz as alterações o link que está no exemplo ao lado(preview) se modifica, quando estiver pronto copie o código.

Agora entre na pagina layout do seu blogger, clique em adicionar gadget, html/javascript, cole o código e clique para salvar. Quando visualizar o seu blog não notará diferença alguma, esse código é invisivel no blog, mas copie algum trecho do texto e cole no bloco de notas e verá a diferença: além do texto aparecerá um link da pagina do seu blog de onde copiou o texto.
Concordo que isso não impedirá a ação dos plagiadores, mas achei que é um recurso bem interessante para colocar no blog e talvez possa servir para algumas pessoas colocarem o link do blog se forem usar essa copia para publicar em outro lugar como comunidades do orkut ou alguma outra rede social ou foruns de discussão. Depois de um dia que instalou o código você pode voltar no site Tynt Insight e fazer login e ver alguns estatisticas sobre as cópias feitas do seu blog.

Selecione a linguagem correta ou seja portuguese (Brazil), se quiser pode adicionar um link do Creative Commons nos textos copiados do seu blog. Veja que conforme faz as alterações o link que está no exemplo ao lado(preview) se modifica, quando estiver pronto copie o código.

Agora entre na pagina layout do seu blogger, clique em adicionar gadget, html/javascript, cole o código e clique para salvar. Quando visualizar o seu blog não notará diferença alguma, esse código é invisivel no blog, mas copie algum trecho do texto e cole no bloco de notas e verá a diferença: além do texto aparecerá um link da pagina do seu blog de onde copiou o texto.
Concordo que isso não impedirá a ação dos plagiadores, mas achei que é um recurso bem interessante para colocar no blog e talvez possa servir para algumas pessoas colocarem o link do blog se forem usar essa copia para publicar em outro lugar como comunidades do orkut ou alguma outra rede social ou foruns de discussão. Depois de um dia que instalou o código você pode voltar no site Tynt Insight e fazer login e ver alguns estatisticas sobre as cópias feitas do seu blog.
Postado por
ϞAdrianoWϞ
Recentemente me perguntaram ser era possível criar listas com somente alguns dos marcadores do blog, a principio achei que era impossível, mas o gadget dos marcadores tem uma nova função que permite escolher quais marcadores você vai mostrar na lista, ou seja, agora não é mais obrigatório mostrar a lista completa.
Entre na pagina layout e clique para editar os marcadores do blog
Veja que tem a opção marcadores selecionados, quando clicamos nela aparece embaixo escrito marcadores selecionados: 25 de 25 editar (esse é o exemplo deste blog no momento que fiz a postagem, portanto os números variam). Então só precisa clicar na palavra editar.
Agora selecione aqueles marcadores que deseja mostrar clique no botão concluído, depois em salvar e já está pronta sua lista de marcadores somente com aqueles que você escolheu.
Entre na pagina layout e clique para editar os marcadores do blog
Veja que tem a opção marcadores selecionados, quando clicamos nela aparece embaixo escrito marcadores selecionados: 25 de 25 editar (esse é o exemplo deste blog no momento que fiz a postagem, portanto os números variam). Então só precisa clicar na palavra editar.
Agora selecione aqueles marcadores que deseja mostrar clique no botão concluído, depois em salvar e já está pronta sua lista de marcadores somente com aqueles que você escolheu.
Postado por
ϞAdrianoWϞ
Atualmente existem 3 modos de fazer as postagens do seu blog, ou melhor, dizendo três maneiras de exibir a pagina para criar e editar as postagens do blog são elas: editor atualizado, editor antigo e ocultar modo escrever.
O modo atualizado mostra a opção resumo da postagem (inserir jump break) a ultimo botão da barra de ferramentas, além disso, é permite publicar códigos HTML para fazer isso clique em opções abaixo de onde digita a postagem e selecione a opção Mostrar HTML literalmente, infelizmente nem tudo é perfeito nesta versão não aparece mais a ferramenta para postar vídeo que no editor antigo permite publicar seus vídeos diretamente pelo blog, mas isso pode ser facilmente resolvido usando o colocando os vídeos no Youtube.
A ultima opção é igual ao editor antigo apenas sem mostrar a opção editar HTML. Nos 3 casos é muito fácil usar basta editar (escolher as cores, tamanhos e tipo de letras como num editor de texto qualquer que tenha no seu computador), mas lembramos que é mais recomendável fazer uma edição geral das postagens pela pagina editar HTML assim se quiser modificar alguma coisa nas postagens todas elas ficaram iguais o que não acontece se formatar seu texto na hora de publicar. Por exemplo, se quando publicar o texto escolher a cor da letra como azul escuro e depois de algum tempo resolver mudar a cor de fundo do seu blog para um cor escura precisará editar essas postagens com letras escuras uma por vez.
Por esse motivo sugerimos entrar na pagina editar html e procurar por .post{....} e se não encontrar adicionar esse estilo junto com os demais estilos CSS(#main, #sidebar, body, ...) que já tem no seu blog, e assim fazer a formatação de todos seus textos de uma vez só deste modo facilitando futuras alterações. Onde colocamos os pontinhos dentro das chaves veja aqui como formatar o texto do blog usando CSS. Isto é muito mais fácil e útil do que parece.
O modo atualizado mostra a opção resumo da postagem (inserir jump break) a ultimo botão da barra de ferramentas, além disso, é permite publicar códigos HTML para fazer isso clique em opções abaixo de onde digita a postagem e selecione a opção Mostrar HTML literalmente, infelizmente nem tudo é perfeito nesta versão não aparece mais a ferramenta para postar vídeo que no editor antigo permite publicar seus vídeos diretamente pelo blog, mas isso pode ser facilmente resolvido usando o colocando os vídeos no Youtube.
A ultima opção é igual ao editor antigo apenas sem mostrar a opção editar HTML. Nos 3 casos é muito fácil usar basta editar (escolher as cores, tamanhos e tipo de letras como num editor de texto qualquer que tenha no seu computador), mas lembramos que é mais recomendável fazer uma edição geral das postagens pela pagina editar HTML assim se quiser modificar alguma coisa nas postagens todas elas ficaram iguais o que não acontece se formatar seu texto na hora de publicar. Por exemplo, se quando publicar o texto escolher a cor da letra como azul escuro e depois de algum tempo resolver mudar a cor de fundo do seu blog para um cor escura precisará editar essas postagens com letras escuras uma por vez.
Por esse motivo sugerimos entrar na pagina editar html e procurar por .post{....} e se não encontrar adicionar esse estilo junto com os demais estilos CSS(#main, #sidebar, body, ...) que já tem no seu blog, e assim fazer a formatação de todos seus textos de uma vez só deste modo facilitando futuras alterações. Onde colocamos os pontinhos dentro das chaves veja aqui como formatar o texto do blog usando CSS. Isto é muito mais fácil e útil do que parece.
Postado por
ϞAdrianoWϞ

Colocar uma nuvem de tags no blog é muito mais fácil do que parece, sempre pensei que eram códigos grandes, mas na verdade dá pra deixar tudo pronto em 3 minutos. Essa nuvem faz com que os titulos dos marcadores do blog fiquem em movimento como se estivessem girando em torno de uma bola, veja esse código em funcionamento em nosso blog Frases Curtas.
Para colocar um igual no seu blog vocé só precisa copiar esse código e fazer algumas alterações:
Antes de colocar no blog vamos entender como personalizar aparência dele, veja as seguintes partes:
Largura e altura da widget: width = "240" height = "300"
apenas altere os valores 240 largura e 300 altura, cuidado para não deixar mais larga que a coluna do seu blog
Cor de fundo " #ffffff ");
as letras ffffff é a cor de fundo, aqui tem o código de várias cores basta trocar as letras
Cor do Texto: 0x333333
idêntico a cor de fundo, mas essa é a cor do texto então veja os códigos das cores acima e use a cor que desejar
Tamanho do texto: style='12'
o numero 12 é o tamanho da letra então altere como quiser
Agora que já deixou o código como queria entre na pagina editar html (não clique para expandir o modelo) procure por
Então coloque o código logo depois dessa linha e clique para salvar, visualize seu blog e veja se está tudo certo.

Depois disso se quiser mudar o lugar que a nuvem de tags aparece no blog é fácil apenas entre na pagina layout, notará que tem um novo gadget então é só arrastar para o lugar que desejar do mesmo modo que faz com todos os outros.
Postado por
ϞAdrianoWϞ
Em atendimento ao pedido do Leitor Felipe, fui em busca de tutoriais para inserir os números das páginas de um blog da plataforma Blogger, abaixo dos artigos.

Esse tipo de enumeração é bastante interessante, pois, facilita e vida o leitor ao navegar pelo blog, onde ele verá uma estrutura organizada e consequentemente diminuirá sua taxa de rejeição.
Pois bem, encontrei no Dicas para Blogs, um extenso tutorial, entretanto, é muito bem explicado pelo Fabiano Roberto, que detalha passo a passo de como realizar os procedimentos.
Pois bem, encontrei no Dicas para Blogs, um extenso tutorial, entretanto, é muito bem explicado pelo Fabiano Roberto, que detalha passo a passo de como realizar os procedimentos.
DICAS
- Clique aqui para acessar o tutorial;
- Realize um backup, antes de começar as alterações no template;
- Utilize o atalho CTRL + F para localizar textos em seu navegador.
Postado por
ϞAdrianoWϞ
Tenho recebido alguns e-mails e comentários no blog GF Soluções perguntando como receber os comentários que são feitos nos artigos do blog por e-mail. Esse procedimento é muito simples. Basta entrar na área administrativa de seu blog escolher o menu Configurações - Comentários e no final da página em e-mail de notificação de comentários colocar o e-mail, ou e-mails, que deseja que recebam os avisos de comentários. Agora clique em salvar configurações e pronto.


Postado por
ϞAdrianoWϞ
Um site que achamos muito fácil de usar para colocar musica no blog é o Goear, basta procurar pela musica que deseja depois copiar o código do player que está na caixinha This song in your site, e colocar no seu blog pela pagina layout, adicionar gadget, html/javascript.

Além disso, se quiser pode fazer um cadastro clicando em Login / Register e depois hospedar (fazer upload) de suas próprias musicas ou qualquer arquivo de som. Isso pode servir até mesmo para colocar sua voz falando algo no seu blog. Tudo isso de maneira muito simples e rápida de fazer.

Além disso, se quiser pode fazer um cadastro clicando em Login / Register e depois hospedar (fazer upload) de suas próprias musicas ou qualquer arquivo de som. Isso pode servir até mesmo para colocar sua voz falando algo no seu blog. Tudo isso de maneira muito simples e rápida de fazer.
Postado por
ϞAdrianoWϞ
Veja como é fácil colocar um mural de recados ou chat no seu blog, isso pode servir como uma forma de manter contato mais direto com seus leitores ou ainda como uma sala de bate papo no blog, afinal como todos podem ler os recados poderão conversar uns com os outros. Além disso, se não quiser deixar o mural no blog para que não demore para carregar o site cria automaticamente uma pagina individual para o seu mural.
O primeiro passo é entrar no site http://www.cbox.ws, clicar para criar uma conta (sign up), se já tiver cadastro é só fazer login. Para fazer o cadastro escolha bem o que vai digitar na primeira linha no campo Cbox name, porque esse será o endereço do seu mural de recados se quiser usar separadamente do blog.

Após fazer um cadastro simples verá uma mensagem dizendo que foram enviados alguns detalhes sobre seu cadastro para o email que usou e já está pronto. Agora é só fazer login e pegar o código do seu mural de recados, clique em Publish! e verá essa tela:

Nela você pode escolher se colocará o mural aparecendo no blog ou como um link para um pop up (janelinha com o mural, como em alguns blogs usam os comentários) para isso marque a opção Popup Cbox que está sobre a caixa do código. Depois é só copiar o código e colocar no blog pela pagina layout, adicionar gadget, html/javascript.
Mas ainda na pagina onde pegou o código do mural veja no final daquela pagina Remember that you..... na linha abaixo tem o link da pagina do mural, ou seja, se quiser pode criar um link para esse endereço como se fosse para qualquer outra pagina na internet e assim usar o mural em uma pagina individual separadamente do blog.

Agora que já está tudo instalado e funcionando se quiser pode navegar no site Cbox e certamente achará muitas opções interessantes para personalizar esse mural de recados que acabamos de criar. Por exemplo, clicando em LooK & Feel >> Style Gallery poderá achar vários modelos só precisa clicar sobre um deles e confirmar (botão aparece sobre o modelo). Outra coisa interessante é entrar em Options >> Posting opitions, lá você poderá definir se permite ou não as pessoas deixarem seus links, o tamanho maximo da mensagem e outras coisas. Enfim quando mais mexer no site mais coisas poderá encontrar para incrementar seu blog.
O primeiro passo é entrar no site http://www.cbox.ws, clicar para criar uma conta (sign up), se já tiver cadastro é só fazer login. Para fazer o cadastro escolha bem o que vai digitar na primeira linha no campo Cbox name, porque esse será o endereço do seu mural de recados se quiser usar separadamente do blog.

Após fazer um cadastro simples verá uma mensagem dizendo que foram enviados alguns detalhes sobre seu cadastro para o email que usou e já está pronto. Agora é só fazer login e pegar o código do seu mural de recados, clique em Publish! e verá essa tela:

Nela você pode escolher se colocará o mural aparecendo no blog ou como um link para um pop up (janelinha com o mural, como em alguns blogs usam os comentários) para isso marque a opção Popup Cbox que está sobre a caixa do código. Depois é só copiar o código e colocar no blog pela pagina layout, adicionar gadget, html/javascript.
Mas ainda na pagina onde pegou o código do mural veja no final daquela pagina Remember that you..... na linha abaixo tem o link da pagina do mural, ou seja, se quiser pode criar um link para esse endereço como se fosse para qualquer outra pagina na internet e assim usar o mural em uma pagina individual separadamente do blog.

Agora que já está tudo instalado e funcionando se quiser pode navegar no site Cbox e certamente achará muitas opções interessantes para personalizar esse mural de recados que acabamos de criar. Por exemplo, clicando em LooK & Feel >> Style Gallery poderá achar vários modelos só precisa clicar sobre um deles e confirmar (botão aparece sobre o modelo). Outra coisa interessante é entrar em Options >> Posting opitions, lá você poderá definir se permite ou não as pessoas deixarem seus links, o tamanho maximo da mensagem e outras coisas. Enfim quando mais mexer no site mais coisas poderá encontrar para incrementar seu blog.
Postado por
ϞAdrianoWϞ
1° Antes de Tudo você Já Precisa ter Postagens no Blog
2°Clique em Layout depois Elementos da Página
3°Clique em Adicionar um Gadget.
4°Selecione "Marcadores"
5°Deixe Nessa Configuração
2°Clique em Layout depois Elementos da Página
3°Clique em Adicionar um Gadget.
4°Selecione "Marcadores"
5°Deixe Nessa Configuração
6°Onde está Escrito Nome Do Menu Coloque o Nome do Seu Menu Tipo Downloads e Etc.
7°Clique em Editar onde está um Circulo em Volta.
9°Se kiser mudar o Menu de Lugar Vá em Layou>>Elementos da Página e Clique e Arraste o Gadget para onde quiser e Salve.
Postado por
ϞAdrianoWϞ
1° Antes de Tudo você Já Precisa ter Postagens no Blog
2°Clique em Layout depois Elementos da Página
3°Clique em Adicionar um Gadget.
4°Selecione "Marcadores"
5°Deixe Nessa Configuração
2°Clique em Layout depois Elementos da Página
3°Clique em Adicionar um Gadget.
4°Selecione "Marcadores"
5°Deixe Nessa Configuração
6°Onde está Escrito Nome Do Menu Coloque o Nome do Seu Menu Tipo Downloads e Etc.
7°Clique em Editar onde está um Circulo em Volta.
9°Se kiser mudar o Menu de Lugar Vá em Layou>>Elementos da Página e Clique e Arraste o Gadget para onde quiser e Salve.
Postado por
ϞAdrianoWϞ
Conforme anunciado pelo Gustavo, meu nome é Vitor Zucon e a partir de hoje estarei juntamente com ele, apresentado dicas e tutoriais dos procedimentos implementados neste blog e mostrando que é possível ter um blog de sucesso usando a plataforma Blogger/Blogspot.
Inicio com esta primeira postagem, demonstrando como inserir o link "Leia mais...", abaixo do resumo do post, para que seja clicado e então mostre o artigo completo.
Esse procedimento é extremante é interessante porque o leitor terá que clicar no link para ler o post completo. Dessa forma será possível identificar mais facilmente os artigos mais lidos (populares).
No blog Template Novo Blogger encontrei um tutorial detalhado, explicando passo a passo dos procedimentos.
Caso queira utilizar outro termo que não seja Leia mais..., siga os seguintes procedimentos:
Até a próxima!
Esse procedimento é extremante é interessante porque o leitor terá que clicar no link para ler o post completo. Dessa forma será possível identificar mais facilmente os artigos mais lidos (populares).
No blog Template Novo Blogger encontrei um tutorial detalhado, explicando passo a passo dos procedimentos.
Caso queira utilizar outro termo que não seja Leia mais..., siga os seguintes procedimentos:
- Acesse o menu Layout;
- Opção Editar HTML;
- Marque Expandir modelos de widgets;
- Pressione CTRL+F para seu navegador abrir a caixa de busca;
- Digite leia mais; automaticamente o trecho correspondente será encontrado;
- Substitua para o termo desejado;
- Clique em Salvar Modelo.
Até a próxima!
Postado por
ϞAdrianoWϞ
titulo das postagens, isso serve para deixar bem localizado o inicio de cada um dos textos afinal tem alguns modelos de template que as coisas ficam juntas demais, portanto seria bom ter algo que destacasse o inicio de cada um dos posts do blog.
Fazer isso é bem simples entre na pagina editar HTML e procure por H3{... } ou o estilo que controla o titulo do blog que também pode ser h2 em alguns casos, em nosso blog de Dicas de Sites é assim:
post h3 a, .post h3 a:visited, .post h3 strong{….}
Para ter certeza que está modificando o estilo certo antes de começar faça um teste, coloque border: 1px solid #000000; dentro das chaves no estilo que você acha que é o certo no seu modelo isso faz aparecer uma borda preta em volta do estilo, então clique para visualizar o blog se apareceu a borda nos títulos da postagem é porque este é o lugar certo. Caso o fundo do seu blog seja preto ou escuro faça o teste usando ffffff em vez de 000000 para a borda ficar branca.
Agora vamos colocar uma imagem ao lado do título da postagem insira o seguinte código:
background-image: url(http://img195.imageshack.us/img195/668/iconebig.jpg);
background-repeat: no-repeat;text-indent: 30px;
background-position: left top;
Você só precisa hospedar uma imagem e colocar o endereço no lugar desta que está no exemplo, cuidado na hora de fazer a imagem para que ela não seja grande demais senão aparecerá somente uma parte dela. Outro ajuste necessário é o valor 30px no final da segunda linha, isso é um recuo de texto, ou seja, quando maior o numero mais espaço terá o texto da margem esquerda no caso de não usar o texto centralizado, então é só modificar esse numero para que o título não fique sobre a imagem. Agora é só visualizar e se ficou como você queria salvar as alterações no blog.
Fazer isso é bem simples entre na pagina editar HTML e procure por H3{... } ou o estilo que controla o titulo do blog que também pode ser h2 em alguns casos, em nosso blog de Dicas de Sites é assim:
post h3 a, .post h3 a:visited, .post h3 strong{….}
Para ter certeza que está modificando o estilo certo antes de começar faça um teste, coloque border: 1px solid #000000; dentro das chaves no estilo que você acha que é o certo no seu modelo isso faz aparecer uma borda preta em volta do estilo, então clique para visualizar o blog se apareceu a borda nos títulos da postagem é porque este é o lugar certo. Caso o fundo do seu blog seja preto ou escuro faça o teste usando ffffff em vez de 000000 para a borda ficar branca.
Agora vamos colocar uma imagem ao lado do título da postagem insira o seguinte código:
background-image: url(http://img195.imageshack.us/img195/668/iconebig.jpg);
background-repeat: no-repeat;text-indent: 30px;
background-position: left top;
Você só precisa hospedar uma imagem e colocar o endereço no lugar desta que está no exemplo, cuidado na hora de fazer a imagem para que ela não seja grande demais senão aparecerá somente uma parte dela. Outro ajuste necessário é o valor 30px no final da segunda linha, isso é um recuo de texto, ou seja, quando maior o numero mais espaço terá o texto da margem esquerda no caso de não usar o texto centralizado, então é só modificar esse numero para que o título não fique sobre a imagem. Agora é só visualizar e se ficou como você queria salvar as alterações no blog.
Postado por
ϞAdrianoWϞ
Apesar de oferecer para o visitante a possibilidade de assinar os feeds do blog, ainda existem muitas pessoas que utilizam o bom e velho favoritos do browser para guardar seus endereços web que ele não quer perder de vista. Por esse motivo é interessante ter no blog um link para que o visitante possa adicionar o blog automaticamente nos seus favoritos. Quanto mais fácil melhor para nosso leitor.
Saí então a procura de um código que possibilitasse ao visitante adicionar o blog aos favoritos e encontrei um no Como Fazer Web que tem um acabamento muito legal.Com ele se o browser for o Firefox irá abrir o blog em uma nova aba, se for o Internet Explorer abrirá uma nova janela. Vamos ao código.
Para que o código apareça no seu blog como aparece no meu ao lado na sidebar, acesse a área de administração do blogger, clique em layout - elementos da página - adicionar um Gadget. Escolha Html/Javascript, copie o código acima e cole nesse Gadget. Agora onde estiver escrito "Aqui a url do seu blog" substitua pela url de seu blog e onde estiver escrito "Nome do seu blog" coloque o nome do seu blog. Salve e veja o resultado em seu blog. Teste o código clicando nos ícones para ver seu funcionamento.
Postado por
ϞAdrianoWϞ
Segue um pacote com ícones de primeira qualidade para você colocar no seu blog, no lugar que achar mais prático. Mas eles também podem ser usados como favicon de seu blog. Se não sabe como fazer leia aqui o artigo Crie seu Favicon.
Para fazer o download do pacote de ícones basta clicar na imagem abaixo.
Segue um pacote com ícones de primeira qualidade para você colocar no seu blog, no lugar que achar mais prático. Mas eles também podem ser usados como favicon de seu blog. Se não sabe como fazer leia aqui o artigo Crie seu Favicon.
Para fazer o download do pacote de ícones basta clicar na imagem abaixo.
Para fazer o download do pacote de ícones basta clicar na imagem abaixo.
Segue um pacote com ícones de primeira qualidade para você colocar no seu blog, no lugar que achar mais prático. Mas eles também podem ser usados como favicon de seu blog. Se não sabe como fazer leia aqui o artigo Crie seu Favicon.
Para fazer o download do pacote de ícones basta clicar na imagem abaixo.
Postado por
ϞAdrianoWϞ
TUTORIAL ENSINANDO COMO CRIAR ENTRADAS PARA SEU WEB-SITE
PASSOS:
1° CRIAR UM NOVO BLOG [[ TUTORIAL]]
2°ESCOLHER ALGUMA ENTRADA E BAIXAR.
3°SUBSTITUIR O TEMPLATE ATUAL PELO DA ENTRADA [[ TUTORIAL ]]
4°ALTERAR AS IMAGENS QUE VOCE Ñ QR NA SUA ENTRADA [[ TUTORIAL ]]
5° ESCOLHA UM DOS NOSSOS DOMINIOS FREE E COLOQUE EM SUA ENTRADA.
6°ALTERAR O REDIRECIONAMENTO DA ENTRADA PARA MANDAR PARA SEU BLOG
COMO FAZER ISSO :
1° Vizualize a sua entrada e veja para qual site voce será redirecionado se voce for mandado para o site por exemplo "www.youtube.com.br"
Você vai no seu Blog entra Em : Layout > Editar HTML
Aperte Ctrl+F e coloque o site para qual voce foi enviado ai voce procura o site e substitui pelo seu site.
PASSOS:
1° CRIAR UM NOVO BLOG [[ TUTORIAL]]
2°ESCOLHER ALGUMA ENTRADA E BAIXAR.
3°SUBSTITUIR O TEMPLATE ATUAL PELO DA ENTRADA [[ TUTORIAL ]]
4°ALTERAR AS IMAGENS QUE VOCE Ñ QR NA SUA ENTRADA [[ TUTORIAL ]]
5° ESCOLHA UM DOS NOSSOS DOMINIOS FREE E COLOQUE EM SUA ENTRADA.
6°ALTERAR O REDIRECIONAMENTO DA ENTRADA PARA MANDAR PARA SEU BLOG
COMO FAZER ISSO :
1° Vizualize a sua entrada e veja para qual site voce será redirecionado se voce for mandado para o site por exemplo "www.youtube.com.br"
Você vai no seu Blog entra Em : Layout > Editar HTML
Aperte Ctrl+F e coloque o site para qual voce foi enviado ai voce procura o site e substitui pelo seu site.
SHOT PORTAIS ™
Postado por
ϞAdrianoWϞ
Uma grande dificuldade que vejo entre os blogueiros é acertar a distancia entre as colunas e a postagem do blog, ou seja, às vezes os menus ficam encostados um no outro ou muito distante, isso acontece tanto em relação às colunas como os posts do blog afinal todos são colunas. Para corrigir esse problema é só colocar padding-left ou padding -right no código da coluna que deseja dar um espaço.
Fazer essa correção pode parecer um pouco confusa, pois existem muitos modos de fazer a mesma coisa e, além disso, as variações de lado também podem confundir na hora de alterar os códigos, então vamos primeiro localizar o que vamos alterar. Vamos usar o exemplo da coluna das postagens estar encostada na coluna do lado esquerdo, você pode entrar na pagina editar HTML e procurar por:
#main {width: 490px;color:#000000;float: left;line-height: 140%;padding-left:5px;….
E colocar padding -left:15px, se já tiver algo assim no seu blog apenas altere o valor (não repita o mesmo código duas vezes) isso fará surgir um espaço de 15 pixels entre a coluna das postagens e o menu do lado esquerdo, note que aumentamos o espaço ocupado pela coluna (mais 10 px) então isso pode fazer que uma das colunas do seu blog vá parar no final da pagina por falta de espaço então normalmente quando fazemos esse tipo de alteração devemos reduzir a largura da coluna que em nosso exemplo é 490 isso está logo no inicio, assim manteremos a mesma largura total que a coluna ocupava. Note como funciona a coluna tinha 490 de largura mais 5 de margem, ou seja, 495, se aumentarmos a margem para 15 vamos diminuir a largura da coluna para 480 assim continuaremos ocupando 495.
O mesmo que fizemos com a coluna main(postagem) poderia ser feito com qualquer uma das colunas do blog. Para saber qual lado deve colocar a margem veja o float que está no código, geralmente a margem deve ser do mesmo lado. Outro detalhe é que dependendo do seu template usar padding pode atrapalhar no layout (dependendo das imagens e cores de fundo) então o mesmo que fizemos com padding poderia ser feito com margin, assim margin-left:15px; e tudo funciona do mesmo jeito apenas trocamos o código. Apesar de funcionar do mesmo padding e margin não são exatamente a mesma coisa você pode ver aqui a diferença entre usar padding ou margin, outra dica relacionada com esse tema é como alterar as larguras do blog.
Outra coisa que não poderíamos deixar de falar é que é muito bom visualizar seu blog em vários navegadores (pelo menos Internet Explorer e Firefox), pois é possível haver uma variação na aparência do seu blog entre eles.
Fazer essa correção pode parecer um pouco confusa, pois existem muitos modos de fazer a mesma coisa e, além disso, as variações de lado também podem confundir na hora de alterar os códigos, então vamos primeiro localizar o que vamos alterar. Vamos usar o exemplo da coluna das postagens estar encostada na coluna do lado esquerdo, você pode entrar na pagina editar HTML e procurar por:
#main {width: 490px;color:#000000;float: left;line-height: 140%;padding-left:5px;….
E colocar padding -left:15px, se já tiver algo assim no seu blog apenas altere o valor (não repita o mesmo código duas vezes) isso fará surgir um espaço de 15 pixels entre a coluna das postagens e o menu do lado esquerdo, note que aumentamos o espaço ocupado pela coluna (mais 10 px) então isso pode fazer que uma das colunas do seu blog vá parar no final da pagina por falta de espaço então normalmente quando fazemos esse tipo de alteração devemos reduzir a largura da coluna que em nosso exemplo é 490 isso está logo no inicio, assim manteremos a mesma largura total que a coluna ocupava. Note como funciona a coluna tinha 490 de largura mais 5 de margem, ou seja, 495, se aumentarmos a margem para 15 vamos diminuir a largura da coluna para 480 assim continuaremos ocupando 495.
O mesmo que fizemos com a coluna main(postagem) poderia ser feito com qualquer uma das colunas do blog. Para saber qual lado deve colocar a margem veja o float que está no código, geralmente a margem deve ser do mesmo lado. Outro detalhe é que dependendo do seu template usar padding pode atrapalhar no layout (dependendo das imagens e cores de fundo) então o mesmo que fizemos com padding poderia ser feito com margin, assim margin-left:15px; e tudo funciona do mesmo jeito apenas trocamos o código. Apesar de funcionar do mesmo padding e margin não são exatamente a mesma coisa você pode ver aqui a diferença entre usar padding ou margin, outra dica relacionada com esse tema é como alterar as larguras do blog.
Outra coisa que não poderíamos deixar de falar é que é muito bom visualizar seu blog em vários navegadores (pelo menos Internet Explorer e Firefox), pois é possível haver uma variação na aparência do seu blog entre eles.
Postado por
ϞAdrianoWϞ
Site Útil Também : www.enquetes.com.br
Criar uma enquete no blogger é uma tarefa muito simples. Para isso basta entrar em sua área administrativa e ir em Layout - Elementos de página e clicar em Adicionar um gadget. Clique em Enquete e Escreva a pergunta que deseja que seus leitores respondam. Coloque as respostas e determine uma data e hora para fechamento da enquete. Agora clique em Salvar e pronto, você já tem uma enquete no seu blog.
Uma enquete pode ser útil em várias situações. Para questionar os leitores sobre o assunto que mais gostariam de ver no blog, como qualificam os artigos escritos no blog, entre outros.
Postado por
ϞAdrianoWϞ
Colocar Efeito Neve no Blog OBS: PODE SER USADA QUALQUER IMAGEM NO LUGAR DA NEVE !
Chegando o final de ano algumas pessoas pediram um código para colocar neve caindo no blog, então preparamos esse código:
Copie e coloque no seu blog pela pagina layout, adicionar gadget, html/javascript. Este gadget pode ficar em qualquer parte da sua pagina. Você pode usar com a imagem que desejar, ou seja, não é necessário utilizars somente com imagens que simulem neve poderiam ser corações caindo pelo blog ou qualquer outra imagem, você só precisa hospedar a imagem e colocar no lugar indicado no código. Abaixo temos 4 imagens que podem servir como neve para utilizar alguma delas sugerimos salvar, depois hospedar no ImageShack e colocar o endereço da imagem no código no lugar que está http://img42.imageshack.us/img42/5508/neve1.png, se precisar de ajuda veja aqui como hospedar e usar o endereço certo da imagem.




Não fizemos o código já com o endereço de cada imagem, pois se muitas pessoas usarem a mesma imagem isso pode fazer com que ela seja removida do site de hospedagem por se tratar de um serviço grátis. Espero que esse código seja útil para enfeitar o seu blog para o Natal e outras ocasiões também, afinal como já dissemos você pode colocar qualquer imagem flutuando pelo seu blog de maneira bem fácil e rápida.
Quando visualizar seu blog pode ter a impressão que os flocos de neve passam apenas uma vez, mas não é isso que acontece, na verdade eles percorrem a pagina inteira até o final e não somente a parte que aparece na tela, então depois de aparecer a primeira vez os flocos demoram alguns segundos para começar novamente, mas isso é normal, veja que após ficar na pagina alguns segundos o efeito fica muito melhor que no inicio.
Chegando o final de ano algumas pessoas pediram um código para colocar neve caindo no blog, então preparamos esse código:
Copie e coloque no seu blog pela pagina layout, adicionar gadget, html/javascript. Este gadget pode ficar em qualquer parte da sua pagina. Você pode usar com a imagem que desejar, ou seja, não é necessário utilizars somente com imagens que simulem neve poderiam ser corações caindo pelo blog ou qualquer outra imagem, você só precisa hospedar a imagem e colocar no lugar indicado no código. Abaixo temos 4 imagens que podem servir como neve para utilizar alguma delas sugerimos salvar, depois hospedar no ImageShack e colocar o endereço da imagem no código no lugar que está http://img42.imageshack.us/img42/5508/neve1.png, se precisar de ajuda veja aqui como hospedar e usar o endereço certo da imagem.




Não fizemos o código já com o endereço de cada imagem, pois se muitas pessoas usarem a mesma imagem isso pode fazer com que ela seja removida do site de hospedagem por se tratar de um serviço grátis. Espero que esse código seja útil para enfeitar o seu blog para o Natal e outras ocasiões também, afinal como já dissemos você pode colocar qualquer imagem flutuando pelo seu blog de maneira bem fácil e rápida.
Quando visualizar seu blog pode ter a impressão que os flocos de neve passam apenas uma vez, mas não é isso que acontece, na verdade eles percorrem a pagina inteira até o final e não somente a parte que aparece na tela, então depois de aparecer a primeira vez os flocos demoram alguns segundos para começar novamente, mas isso é normal, veja que após ficar na pagina alguns segundos o efeito fica muito melhor que no inicio.
Postado por
ϞAdrianoWϞ
Dividir o rodapé do blogspot (footer do blog) é mais fácil do que parece, basta trocar algumas linhas de códigos e pronto. Sugerimos que antes de começar entre na pagina layout e remova tudo que tiver no rodapé do blog, você não precisa excluir apenas arrasta para a coluna do blog ou embaixo das postagens, pois em poucos minutos vamos colocá-los no lugar novamente.

Mas para começar a divisão do footer em 3 partes o primeiro passo é entrar na pagina editar html (não clique para expandir o modelo), mas antes de começar é bom fazer um backup do blog para não perder nada no caso de imprevistos. Agora que não corremos mais o risco de estragar nada vamos começar.
Procure por esse trecho no html do seu blog (está quase no final):
Quando achar apague, tome cuidado para não tirar ou deixar nenhum sinal no inicio ou fim do código e coloque esse no lugar:
E já está tudo pronto, agora é só entrar na pagina layout e arrastar os gadgets para cada uma das colunas do rodapé do seu blog e assim usar melhor o espaço disponível.
Se a parte do rodapé ficar sem cor de fundo podemos colocar esse código:
#footer-wrapper{background-color: #ffff66;border: 1px solid #0000FF}
junto com os outros estilos CSS do blog, isso fica no começo do html. É fácil de achar porque no blog tem muitos códigos parecidos com esse. Para trocar a cor é só mudar o final ffff66, veja aqui o código de outras cores. E as bordas você pode ver nosso tutorial sobre colocar e alterar bordas que tem explicações detalhadas.
Note que neste código que colocamos apareceu 3 vezes width: 32%; isso é a largura de cada uma das colunas no rodapé do blog, portanto altere os valores como desejar, mas claro que a soma das 3 chegar até 100% provalemente uma das colunas passará para linha debaixo, então se tiver esse problema é só reduzir um dos valores (sempre é bom deixar algum espaço sobrando).

Mas para começar a divisão do footer em 3 partes o primeiro passo é entrar na pagina editar html (não clique para expandir o modelo), mas antes de começar é bom fazer um backup do blog para não perder nada no caso de imprevistos. Agora que não corremos mais o risco de estragar nada vamos começar.
Procure por esse trecho no html do seu blog (está quase no final):
Quando achar apague, tome cuidado para não tirar ou deixar nenhum sinal no inicio ou fim do código e coloque esse no lugar:
E já está tudo pronto, agora é só entrar na pagina layout e arrastar os gadgets para cada uma das colunas do rodapé do seu blog e assim usar melhor o espaço disponível.
Se a parte do rodapé ficar sem cor de fundo podemos colocar esse código:
#footer-wrapper{background-color: #ffff66;border: 1px solid #0000FF}
junto com os outros estilos CSS do blog, isso fica no começo do html. É fácil de achar porque no blog tem muitos códigos parecidos com esse. Para trocar a cor é só mudar o final ffff66, veja aqui o código de outras cores. E as bordas você pode ver nosso tutorial sobre colocar e alterar bordas que tem explicações detalhadas.
Note que neste código que colocamos apareceu 3 vezes width: 32%; isso é a largura de cada uma das colunas no rodapé do blog, portanto altere os valores como desejar, mas claro que a soma das 3 chegar até 100% provalemente uma das colunas passará para linha debaixo, então se tiver esse problema é só reduzir um dos valores (sempre é bom deixar algum espaço sobrando).
Postado por
ϞAdrianoWϞ
Eae pessoal hoje vou ensinar a voces como Tirar as Postagens da sua pagina inicial ou se voce nao quiser tirar diminuir o tanto de postagens q aparecera na pagina inicial.
1°Vá Em Configurações e clique em formatação.
2°Note Que tera um numero dentro de uma caixinha esse numero é o tanto de postagens que vao ter na sua pagina inicial entao altere como voce desejar o meu no caso fica em 9 postagens.
3°Depois de Voce Ter Alterado Salve e Pronto Visualize que terá na sua pagina incial somente o tanto de postagens que voce escolheu!
1°Vá Em Configurações e clique em formatação.
2°Note Que tera um numero dentro de uma caixinha esse numero é o tanto de postagens que vao ter na sua pagina inicial entao altere como voce desejar o meu no caso fica em 9 postagens.
3°Depois de Voce Ter Alterado Salve e Pronto Visualize que terá na sua pagina incial somente o tanto de postagens que voce escolheu!
Postado por
ϞAdrianoWϞ
Eae pessoal hoje vou ensinar a voces como Tirar as Postagens da sua pagina inicial ou se voce nao quiser tirar diminuir o tanto de postagens q aparecera na pagina inicial.
1°Vá Em Configurações e clique em formatação.
2°Note Que tera um numero dentro de uma caixinha esse numero é o tanto de postagens que vao ter na sua pagina inicial entao altere como voce desejar o meu no caso fica em 9 postagens.
3°Depois de Voce Ter Alterado Salve e Pronto Visualize que terá na sua pagina incial somente o tanto de postagens que voce escolheu!
1°Vá Em Configurações e clique em formatação.
2°Note Que tera um numero dentro de uma caixinha esse numero é o tanto de postagens que vao ter na sua pagina inicial entao altere como voce desejar o meu no caso fica em 9 postagens.
3°Depois de Voce Ter Alterado Salve e Pronto Visualize que terá na sua pagina incial somente o tanto de postagens que voce escolheu!
Postado por
ϞAdrianoWϞ
Muita gente procura como mudar ou trocar o cursor do mouse por uma imagem, encontramos um jeito bem fácil de fazer isso. Usando os cursores que o site Totally Free Cursors oferece, e como o próprio nome diz são grátis.
Você só precisa entrar no site e escolher qual imagem quer usar no lugar do cursor do mouse, veja que no menu tem muitas opções, quando achar uma que goste, clique sobre ela, então vai aparecer uma pagina com o código desse cursor, onde além de pegar o código poderá visualizar o cursor em funcionamento.

A pagina diz MySpace Codes, mas testei e funcionou perfeitamente aqui no blogspot e apareceu a imagem em vez do ponteiro do mouse, apenas quando passar o mouse sobre vídeos e alguns anúncios o cursor volta ao modelo padrão, mas na maior parte fica com a imagem que escolheu.
Então copie esse código e coloque no seu blog pela pagina layout, adicionar gadget, html/javascript e cole o código que pegou no site. Não importa o lugar da pagina que ficará isso ele funcionará normalmente.
Veja também como colocar uma imagem seguindo o ponteiro do mouse.
Você só precisa entrar no site e escolher qual imagem quer usar no lugar do cursor do mouse, veja que no menu tem muitas opções, quando achar uma que goste, clique sobre ela, então vai aparecer uma pagina com o código desse cursor, onde além de pegar o código poderá visualizar o cursor em funcionamento.

A pagina diz MySpace Codes, mas testei e funcionou perfeitamente aqui no blogspot e apareceu a imagem em vez do ponteiro do mouse, apenas quando passar o mouse sobre vídeos e alguns anúncios o cursor volta ao modelo padrão, mas na maior parte fica com a imagem que escolheu.
Então copie esse código e coloque no seu blog pela pagina layout, adicionar gadget, html/javascript e cole o código que pegou no site. Não importa o lugar da pagina que ficará isso ele funcionará normalmente.
Veja também como colocar uma imagem seguindo o ponteiro do mouse.
Postado por
ϞAdrianoWϞ
Site : WWW.XAT.COM
1° Acesse o Site
2° Clique em Make a Chat Box Escolha uma imagem de fundo.
3° Pronto Xat Criado Agora Copie o mesmo código da Imagem.
1° Acesse o Site
2° Clique em Make a Chat Box Escolha uma imagem de fundo.
3° Pronto Xat Criado Agora Copie o mesmo código da Imagem.
4° Acesse Seu Blog Clique Em : Layout>>Elementos Da Página
Agora : Adicionar um Gadget >> HTML/JavaScript
Coloque o Código do XAT e Clique e Arraste o Gadget
Pra onde Quiser .
Postado por
ϞAdrianoWϞ
Vamos criar uma barra de ferramentas para o blog, deste tipo que as pessoas instalam no navegador (Internet Explorer, Firefox, Chrome e outros), você pode colocar diversos acessórios na sua barra inclusive as últimas atualizações do seu blog, esta é uma boa maneira de conseguir mais divulgação e visitas para seu blog.

Para fazer isso utilizamos o Conduit, depois de fazer um cadastro simples então irá para a tela onde vai criar a barra de ferramentas para o seu blog, lá encontrará coisas básicas como colocar o seu logotipo na barra (basic components, your logo) e muitas outras funções é um site relativamente simples de utilizar.

Note na imagem acima que no topo da pagina tem Your toolbar's download page esse é o endereço para download da sua barra de ferramentas, então crie um link para essa pagina e coloque no seu blog, este link pode ser de texto ou imagem o jeito que você achar melhor para divulgar sua barra de ferramentas e claro seu blog junto com ela, veja o exemplo com o link da barra de ferramentas Dicas para Blogs:
Instale nossa Barra de Ferramentas

Naturalmente se quiser poderá editar sua barra quantas vezes desejar e a pagina de instalação se atualiza automaticamente. Agora que já está tudo pronto você ainda pode acompanhar as estatísticas da sua barra de ferramentas, ou seja, saber quantas pessoas baixaram, estão utilizando a barra, note que no menu principal do site Conduit tem a opções analytics, como o próprio nome sugere são as estatísticas da barra de ferramentas.

Para fazer isso utilizamos o Conduit, depois de fazer um cadastro simples então irá para a tela onde vai criar a barra de ferramentas para o seu blog, lá encontrará coisas básicas como colocar o seu logotipo na barra (basic components, your logo) e muitas outras funções é um site relativamente simples de utilizar.

Note na imagem acima que no topo da pagina tem Your toolbar's download page esse é o endereço para download da sua barra de ferramentas, então crie um link para essa pagina e coloque no seu blog, este link pode ser de texto ou imagem o jeito que você achar melhor para divulgar sua barra de ferramentas e claro seu blog junto com ela, veja o exemplo com o link da barra de ferramentas Dicas para Blogs:
Instale nossa Barra de Ferramentas
Naturalmente se quiser poderá editar sua barra quantas vezes desejar e a pagina de instalação se atualiza automaticamente. Agora que já está tudo pronto você ainda pode acompanhar as estatísticas da sua barra de ferramentas, ou seja, saber quantas pessoas baixaram, estão utilizando a barra, note que no menu principal do site Conduit tem a opções analytics, como o próprio nome sugere são as estatísticas da barra de ferramentas.
Postado por
ϞAdrianoWϞ
Onde achar coisas legais e interessantes para colocar no blog, quais são os melhores acessórios para colocar no blog e também como incrementar o visual do blog, recebemos essas e outras perguntas semelhantes com freqüência e respondemos da mesma maneira o melhor modo de encontrar coisas para seu blog é visitando outros blogs, assim verá contadores, relógios, previsão do tempo, mural de recados e muitas outras coisas. Se clicar sobre a maioria dessas ferramentas encontrará como coloca-las no seu blog também.
Porém isso não quer dizer para colocar tudo aquilo que ver por ai no seu blog, lembre-se que nem todas as pessoas ficarão esperando seu blog carregar (aparecer) porque tem coisas demais nele. Uma coisa que devemos fazer é excluir todo o histórico de internet e depois entrar em nosso blog para ver o real tempo que ele demora, pois sabemos que quando visitamos mais de uma vez o mesmo site o computador usa o histórico fazendo que do segundo acesso em diante o site apareça mais rápido. Isso acaba nos dando a ilusão que o nosso blog não demora para carregar.
Outro ponto precisa ser esclarecido quando dizemos para encontrar coisas em outros blogs não queremos dizer para fazer um blog igual ao de ninguém, mas apenas achar um ou outro acessório interessante e não copiar um modelo completo.
Uma maneira bem fácil de ter um conteúdo sempre atualizado e diferente é adicionar feeds de outros sites como, por exemplo, noticias esportes, fofocas, piadas e muitas outras coisas. Inclusive se quiser adicionar nossas dicas no seu blog o endereço do nosso feed é http://www.dicasparablogs.com.br/atom.xml
Porém isso não quer dizer para colocar tudo aquilo que ver por ai no seu blog, lembre-se que nem todas as pessoas ficarão esperando seu blog carregar (aparecer) porque tem coisas demais nele. Uma coisa que devemos fazer é excluir todo o histórico de internet e depois entrar em nosso blog para ver o real tempo que ele demora, pois sabemos que quando visitamos mais de uma vez o mesmo site o computador usa o histórico fazendo que do segundo acesso em diante o site apareça mais rápido. Isso acaba nos dando a ilusão que o nosso blog não demora para carregar.
Outro ponto precisa ser esclarecido quando dizemos para encontrar coisas em outros blogs não queremos dizer para fazer um blog igual ao de ninguém, mas apenas achar um ou outro acessório interessante e não copiar um modelo completo.
Uma maneira bem fácil de ter um conteúdo sempre atualizado e diferente é adicionar feeds de outros sites como, por exemplo, noticias esportes, fofocas, piadas e muitas outras coisas. Inclusive se quiser adicionar nossas dicas no seu blog o endereço do nosso feed é http://www.dicasparablogs.com.br/atom.xml
Postado por
ϞAdrianoWϞ
Vamos começar uma serie de postagens para blogueiros iniciantes, nós sabemos que ao criar o primeiro blog as pessoas têm vontade de mudar tudo do seu novo blog no primeiro dia, mas certamente isso não é possível afinal é preciso aprender a dar os primeiros passos antes de começar a correr. Já publicamos algumas coisas para iniciantes até criamos um marcador para isso em nosso guia rápido, aqui estão algumas delas:
Programas grátis para editar imagens
Onde e como hospedar imagens
Formatar o texto das postagens ou colunas (sidebar)
Criar ou modificar bordas
Mas como já dissemos é preciso começar por algum lugar, então vamos falar sobre trocar a cor de fundo do blog. Quando entrar no painel do blog clique em layout e depois em fontes e cores.

Normalmente nesta pagina basta procurar no menu por cor do plano de fundo da pagina, clicar nele e depois clicar na cor desejada e pronto. Você visualizará a mudança no seu blog que aparece na parte inferior da tela. Esse texto plano de fundo pode variar um pouco pode ser fundo da pagina ou background. Outra coisa se você não gostar das cores que aparece pode colocar o código de outra cor na caixa Editar código de cor hexadecimal, onde na imagem acima aparece ffffff, veja aqui o código hexadecimal das cores.
Se por acaso no seu blog não funcionar entre na janela editar html e procure por body{...} está logo no começo do código, veja se tem algo parecido com isso lá:
body {background-color: #0000FF;
...
...
Caso não tenha pode colocar se já tiver background mais alguma coisa altere para ficar igual o exemplo acima e a cor no final novamente usando código hexadecimal das cores você pode colocar a cor que desejar. Para colocar uma imagem de fundo use esse código:
body {background-color: #0000FF;
background-image: url(endereço da imagem)
Mesmo usando uma imagem é bom colocar a cor, assim caso haja algum problema e a imagem de fundo não aparecer o blog ficará com um fundo numa cor próxima da imagem. Veja mais detalhes sobre imagens de fundo.
Talvez alguns achem essa postagem simples demais, mas devemos lembrar aos mais experientes como foi difícil começar e quantas perguntas simples sofremos tanto para descobrir a resposta.
Programas grátis para editar imagens
Onde e como hospedar imagens
Formatar o texto das postagens ou colunas (sidebar)
Criar ou modificar bordas
Mas como já dissemos é preciso começar por algum lugar, então vamos falar sobre trocar a cor de fundo do blog. Quando entrar no painel do blog clique em layout e depois em fontes e cores.

Normalmente nesta pagina basta procurar no menu por cor do plano de fundo da pagina, clicar nele e depois clicar na cor desejada e pronto. Você visualizará a mudança no seu blog que aparece na parte inferior da tela. Esse texto plano de fundo pode variar um pouco pode ser fundo da pagina ou background. Outra coisa se você não gostar das cores que aparece pode colocar o código de outra cor na caixa Editar código de cor hexadecimal, onde na imagem acima aparece ffffff, veja aqui o código hexadecimal das cores.
Se por acaso no seu blog não funcionar entre na janela editar html e procure por body{...} está logo no começo do código, veja se tem algo parecido com isso lá:
body {background-color: #0000FF;
...
...
Caso não tenha pode colocar se já tiver background mais alguma coisa altere para ficar igual o exemplo acima e a cor no final novamente usando código hexadecimal das cores você pode colocar a cor que desejar. Para colocar uma imagem de fundo use esse código:
body {background-color: #0000FF;
background-image: url(endereço da imagem)
Mesmo usando uma imagem é bom colocar a cor, assim caso haja algum problema e a imagem de fundo não aparecer o blog ficará com um fundo numa cor próxima da imagem. Veja mais detalhes sobre imagens de fundo.
Talvez alguns achem essa postagem simples demais, mas devemos lembrar aos mais experientes como foi difícil começar e quantas perguntas simples sofremos tanto para descobrir a resposta.
ESTATISTICA
Conectados:
Host Free
Dominio Free
Publicidade Vip